การตกแต่งเว็บไซต์ที่สร้างจาก Portal.in.th
อ่า...ในที่สุดก็มาแล้วค่ะ บันทึกการตกแต่งหน้าเว็บไซต์ที่สร้างจาก Portal.in.th
ตามมาดูกันเลยค่า...... ^__^

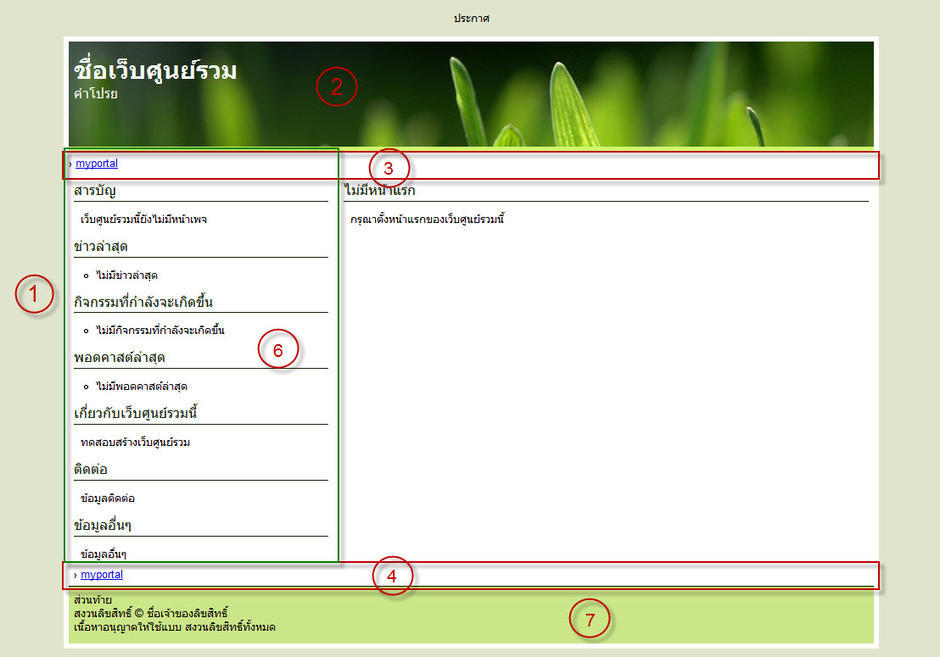
หมายเลข 1 การตกแต่ง Background
- กรณีใส่รูปให้ Background
html {
background: url( url ไฟล์รูปที่เราต้องการ ) repeat scroll center top;
}
- กรณีเปลี่ยนสีให้กับ Background
html {
background: #รหัสของสีที่ต้องการ repeat scroll center top;
}
หมายเลข 2 การตกแต่ง Head
- การเปลี่ยนรูปในส่วน Head
#head-block {
background: transparent url( url ไฟล์รูปที่เราต้องการ ) repeat scroll 0 0;
border-bottom: 0 none;
height: 100px; --> สามารถเปลี่ยนแปลงความสูงได้
padding: 16px 0 8px 6px;
}
- การเปลี่ยนสีในส่วน Head
# head-block {
background: #รหัสของสีที่ต้องการ repeat scroll 0 0;
border-bottom: 0 none;
height: 100px; -->สามารถเปลี่ยนแปลงความสูงได้
padding: 16px 6px 8px;
}
หมายเลข 3 การตกแต่ง breadcrumbs-top
- การใส่รูปพื้นหลังให้กับ breadcrumbs-top
div#breadcrumbs-top {
background: transparent url(url ไฟล์รูปที่เราต้องการ) repeat scroll 0 0;
border-bottom: 0 none;
padding: 4px 0 6px 4px;
}
- กรณีใส่สีพื้นหลังให้กับ breadcrumbs-top
div#breadcrumbs-top {
background: #รหัสของสีที่ต้องการ none repeat scroll 0 0;
border-bottom: 0 none;
padding: 4px 0 6px 4px;
}
หมายเลข 4 การตกแต่ง breadcrumbs-bottom
- กรณีใส่รูปพื้นหลังให้กับ breadcrumbs-bottom
div#breadcrumbs-bottom {
background: transparent url(url ไฟล์รูปที่เราต้องการ) repeat scroll 0 0;
border-bottom: 0 none;
padding: 4px 0 6px 4px;
}
- กรณีใส่สีพื้นหลังให้กับ breadcrumbs-bottom
div#breadcrumbs- bottom {
background: #รหัสสีที่ต้องการ none repeat scroll 0 0;
border-bottom: 0 none;
padding: 4px 0 6px 4px;
}
หมายเลข 5 การใส่พื้นหลังให้กับ หัวข้อเมนูบน Sidebar
(คือพวกตรงหัวข้อ สารบัญ,ข่าวล่าสุด,ข่าวล่าสุด,กิจกรรมที่กำลังจะเกิด,พอดคาสต์ล่าสุด,เกี่ยวกับเว็บไซต์นี้,ติดต่อ)
- กรณีใส่รูปเป็นพื้นหลัง
#sidebar div.title {
background-image: url(url ไฟล์รูปที่เราต้องการ);
background-position: right bottom;
border: medium none;
padding-left: 4px;
}
- กรณีใส่สีเป็นพื้นหลัง
#sidebar div.title {
background:#รหัสสีที่ต้องการ none repeat scroll 0 0;
padding-left: 4px;
}
หมายเลข 6 การตกแต่ง Sidebar
- กรณีใส่รูปเป็นพื้นหลัง
#sidebar-outer {
background: url (url ไฟล์รูปที่เราต้องการ) repeat scroll 0 0;
padding-bottom:20px;
}
- กรณีใส่สีเป็นพื้นหลัง
#sidebar-outer {
background: #รหัสสีที่ต้องการ none repeat scroll 0 0;
padding-bottom:20px;
}
หมายเลข 7 การใส่พื้นหลังให้กับ Footer
- กรณีใส่รูปเป็นพื้นหลัง
#foot-block {
background: transparent url(url ไฟล์รูปที่เราต้องการ) repeat scroll 0 0;
border-top: medium none;
color: #รหัสสีที่ต้องการ; --> สีของข้อความ (#FFFFFF คือสีขาว)
padding: 12px 0 12px 6px;
}
- กรณีใส่สีเป็นพื้นหลัง
#foot-block {
background: #รหัสสีที่ต้องการ none repeat scroll 0 0;
border-top: medium none;
color: #รหัสสีที่ต้องการ; --> สีของข้อความ (#FFFFFF คือสีขาว)
padding: 12px 0 12px 6px;
}
หมายเหตุ :
สีคราม หมายถึง รูปแบบของ Code ที่ต้องใส่
สีแดง หมายถึง ใส่รหัสของสี หรือ Url รูปที่ต้องการระหว่าง # และ ;
สีชมพู หมายถึง คำอธิบายเพิ่มเติม ไม่จำเป็นต้องใส่เข้าไปค่ะ
 ขนาดของรูปกราฟิกที่นำมาใช้งาน
ขนาดของรูปกราฟิกที่นำมาใช้งาน
ขนาดของรูปกราฟิกที่นำมาใช้ในแต่ละส่วน โดยขนาดของความกว้างและความสูงต่อไปนี้นั้น เป็นขนาดที่แนะนำไว้ ซึ่งเป็นขนาดที่เท่ากับส่วนต่างๆ ที่ได้แสดงไว้บนหน้าเว็บไซต์ปัจจุบัน อาจมีการเพิ่ม-ลดขนาดความสูงได้ตามความเหมาะสม
- ขนาดของรูป Background = 964 x ตามความต้องการ px
- ขนาดของรูปในส่วน Head = 940 x 132 px
- ขนาดของรูปพื้นหลัง breadcrumbs-top และ breadcrumbs-bottom = 940 x 28 px
- ขนาดของรูปพื้นหลังให้กับ หัวข้อเมนูบน Sidebar = 300 x 20 px
(สารบัญ,ข่าวล่าสุด,ข่าวล่าสุด,กิจกรรมที่กำลังจะเกิด,พอดคาสต์ล่าสุด,เกี่ยวกับเว็บไซต์นี้,ติดต่อ) - ขนาดของรูปที่ใช้ในการตกแต่ง Sidebar = 300 x ตามความต้องการ px
(ส่วนใหญ่จะมีความสูงไม่มาก เป็นรูปลายพื้น หรือสีพื้นแล้วให้มัน repeat) - ขนาดของรูปที่ใช้ในการใส่พื้นหลังให้กับ Footer = 940 x 56 px
- ขนาดของรูปที่จะนำมาประกอบในส่วนทางขวาที่ใช้แสดงข้อมูลของหน้าเพจ = 630 x ตามความเหมาะสม px
ลองทำตามวิธีข้างบนนี้ดูก่อนนะคะ หากติดตรงไหน โค้ดส่วนใดไม่แสดงผล รบกวนแจ้งเพื่อทราบหรือมีคำแนะนำเพิ่มเติมแลกเปลี่ยนกันได้เลยค่ะ ยินดีอย่างยิ่งค่ะ หรือต้องการติดต่อทีมงานสามารถส่งอีเมลมาได้ที่ [email protected]
ความเห็น (51)
มีข้อสงสัยว่า ถ้าจะเพิ่มรายการเมนูทางซ้ายจะใช้คำสั่งอะไร หรือตั้งค่ายังงัยครับ
หมายถึงหัวข้อมันใช่หรือไม่คะ นอกจาก สารบัญ ข่าว กิจกรรม และที่ระบบให้มา
ถ้าอย่างนั้นไม่สามารถเพิ่มได้ค่ะ ไม่ทราบว่าต้องการเพิ่มอะไรหรือป่าวคะ
อาจแนะนำการประยุกต์ใช้ให้ได้ค่ะ ^__^
ขอบคุณค่า มาแล้วความคิดเห็นแรกของเรา
สุดยอดเลยน้องเก๋น้อย พี่กำลังคอย แต่เวลาจะไม่ค่อยมีก็แอบมาศึกษาไว้ก่อนครับ ขอบคุณน้องเก๋น้อยนะครับ
ขอบคุณค่ะ น้องเก๋น้อย เหมือนพี่บางทราย เลยค่ะ เวลายังไม่อำนวย แต่ mark ไว้ใช้เรียบร้อยแล้วค่ะ ได้ลองแล้วจะมาส่งข่าวนะคะ
พี่กระติกยังไม่ถึงไหนเลย
ได้เสื้อแล้ว แต่ยังไม่ได้ web
ติดหนี้ไว้ก่อนนะค่ะ

มีแต่คนชม ว่าเสื้อสวย สดใส (รวมคนใส่ด้วยหรือเปล่า)
ถามถึงความหมายด้วยนะค่ะ ได้ทีโม้เลย
สวัสดีค่า พี่บางทราย พี่โอ๋ และพี่กระติก ไว้มีเวลาก็ค่อยมาอัพก็ได้ค่ะ เรื่อยๆ ให้ช่วยอะไรก็บอกได้ค่า
แหม ต้องขอบคุณพี่กระติกนะเนี่ย สวยสวยสดใส ทั้งคนทั้งเสื้อเลยคะ ^o^
ถ้าใครอยากได้ก็ต้องติดตามกิจกรรมต่อไปนะคะ
- ขอบคุณมากครับ
- กำลังจะเป็น head
- กลัวหน้าตาออกมาไม่ดี
- ฮ่าๆๆๆๆ
เปลี่ยน head รีบไปไหน ฮ่าๆๆๆๆ มาบอกว่าเปลี่ยนแล้ว
http://portal.in.th/kha-ku/pages/4815/
พอดูได้ไหมครับ
ได้ค่า ^__^ ว่าแล้วตอนแรกเข้าไปดู เอ..บอกว่าเปลี่ยนแล้ว แค่อยู่ตรงไหนเนี่ย อิอิ
คงต้องเรียนรู้ต่อไปครับ ขอบคุณที่แนะนำสิ่งใหม่ๆ จะพยายามให้มากขึ้นคงไม่นานจะกลับมารายงานผลครับ
รับทราบค่ะ ^__^
- น้องเก๋ครับ
- ตกแต่งใหม่แล้ว
- ปรากฎว่าในภาพแรก
- ที่น้องเก๋เอามาให้ดูไม่มีเลข 5
- ฮ่าๆๆ
- เอา code สีมาฝากด้วย
- เผื่อสมาชิกต้องการใช้
- ขอบคุณครับ
ขอบคุณค่า สำหรับโค้ดสี
และที่ไม่มีเลข 5 เพราะว่าใส่แล้วมันรกค่ะ เลยเขียนให้เป็นข้อความอธิบายที่รู้กันว่า
เลข 5 หมายถึงเจ้าหัวข้อเมนูทั้ง 6 หัวข้อนั่นละกัน อิอิ
มีวิธีไหนที่จะดึงหัวข้อข่าว กิจกรรม หรือที่เป็น topic ของแต่ละเพจ ไปใช้ในเว็บไซต์อื่นได้อย่างไรได้บ้างค่ะ
- กำลังงงงงว่า
- ในหน้าแนะนำอันนี้หายไปแล้ว
- เพราะผมลบออก
- http://portal.in.th/kha-ku/events/14/
- หน้าที่น้องเก๋เอามาแนะนำที่
- การเรียนการสอนภาษาอังกฤษ
- http://portal.in.th/kha-ku
- เลยหายไปเลย
- ขอโทษด้วยครับ
- เลือกตั้งค่าใหม่แล้วครับ
- ไม่ได้ตั้งค่ากิจกรรมและข่าว
- เลยตั้งหน้า เว็บเพจแทนครับ
- แบบว่า ซนเลยครับ
- ฮ่าๆๆ
- ขอบคุณครับ
สวัสดีคะน้องเก๋น้อย
เสื้อก็ได้แล้วเนื้อหาก็มี แต่ยังไม่ได้ลงมือทำ ขอเวลาอีกสักนิดนะคะ จะลุยทำให้สวย ๆ เลยคะ
อธิบายได้เก่งเลยครับ ... น่าไปลองนะเนี่ย ;)
- ขอบคุณมากค่ะน้องเก๋น้อย
- ว่างๆจะได้ไปปรับตกแต่งเพิ่มเติมอีก
- ตอนนี้หน้าตาไม่ค่อยสวย เนื้อหายังไม่ค่อยดี เลยยังไม่อยากโชว์ 555
- เอาดอกไม้มาฝากค่ะ

ขอบคุณครับ น้องเก๋น้อย
น้องเก๋น้อย พี่สนุกใหญ่เลย อิอิ
ขอบคุณครับ
และขอบคุณ ขจิตด้วยนะที่แนะนำสีให้ใช้
เดี๋ยวเปลี่ยนสีเป็นรายวันเลย อิอิ
สวัสดีค่ะ แวะมาเป็นกำลังใจให้ทุกคนค่า เดี๋ยวเก๋จะลองศึกษาการทำเว็บไซต์ให้มากกว่านี้นะคะ จะได้มีลูกเล่นอะไรใหม่ๆ มาแนะนำ :)
น้องเก๋ เลข 5 อยู่ตรงไหนครับ ตรงที่ชื่อเวบศูนย์รวมน่ะครับ
สวัสดีค่ะ
- ขอบคุณมากๆนะคะ
- สมัครเอาไว้ยังไม่ได้เข้าไปตกแต่งเลย
- จะเข้ามาศึกษาและลองทำดูค่ะ
สวัสดีค่าพี่บางทราย คำถามเดียวกับอ.ขจิตเลย ว่าแล้วตอนที่ทำรูปนั้น ถ้าไม่ใส่หมายเลย 5 ต้องมีคนถามแน่เลย อิอิ ที่ไม่ได้ใส่เข้าไป เพราะว่าตรงนั้นคือส่วนที่จะใช้ในการตกแต่งพวกตรงหัวข้อ สารบัญ,ข่าวล่าสุด,ข่าวล่าสุด,กิจกรรมที่กำลังจะเกิด,พอดคาสต์ล่าสุด,เกี่ยวกับเว็บไซต์นี้,ติดต่อ ที่อยู่ตรง sidebar ค่ะ และเนื่องจากมันมีหลายหัวข้อ เลยไม่รู้ว่าจะใส่เลข 5 กำกับไว้อย่างไรดี เลยไม่ได้เขียนไว้ค่ะ อิอิ
สวัสดีค่าครูอรวรรณ ไว้ว่างๆ ก็ลองทำเรื่อยๆ วันนี้ว่างสองสามนาทีก็มาใส่ข้อมูล สำคัญว่า เริ่มต้นก่อนสร้างเนี่ย เราต้องมานั่งจัดกลุ่มของข้อมูลก่อนว่าอันไหนอยู่ในกลุ่มใน เหมือนเราจัดหมวดหมู่ของข้อมูล หรือการจัดสารบัญนั่นเอง
สวัสดีค่ะ น้องเก๋
คิดถึงจังเลยค่ะ...เข้ามา..ซาหวัดดีก่อนค่ะ
ตอนนี้พี่เริ่มสะสางตัวเองพอจะมีเวลาเข้ามาเรียนรู้
และจัดการระบบเนื้อหาของตัวเองบ้างแล้วค่ะ
ขอเข้ามารับความรู้จากทั้ง น้องเก๋ และ คุณมะปราง นะจ๊ะ
ฝากขอพระคุณทีมงานทุกคนด้วยนะคะ
สำหรับการสร้างสรรค์สิ่งดีๆ ให้กับสังคมการเรียนรู้ที่มีคุณภาพค่ะ
(หยอด...ซะ...เนอะ)
รักษาสุขภาพกายใจ และครอบครัวให้เข้มแข็งและแข็งแรงอยู่เสมอนะจ๊ะ
 สวัสดีค่ะคุณเก๋น้อย..สาระดีมีประโยชน์ค่ะ
สวัสดีค่ะคุณเก๋น้อย..สาระดีมีประโยชน์ค่ะ
น้องเก๋น้อยครับ..
ต่อไปนี้คือ feedback ของทีมงานที่จังหวัดสกลนครครับ
....ขอบคุณค่ะอาจารย์ ข้อมูลครั้งต่อไปจะปรับปรุงให้ดียิ่งขึ้นค่ะ
หน้าจอใหม่สวยดีค่ะ
แต่ตูนมีความรู้สึกว่า อาจารย์เปลี่ยนหน้าจอใหม่ปุ๊บ
คนที่ใช้ IE เนี่ย เปิดไม่ได้เลย ต้องไปเปิดที่ firefox เท่านั้นค่ะ.....
จึงมาขอคำแนะนำจากน้องเก๋ครับ
สวัสดีค่ะพี่แตงไทย โห...รูปนี้ดูสวยขึ้นทันตาเลยนะคะ ทีแรกดูเป็นรุ่นเดียวกันเลยนะเนี่ย อิอิ
งามนะคะเดี๋ยวนี้ คิดถึงเช่นกันคะ ไว้มีเวลาเข้ามาหากันบ้างนะคะ รวมทั้งเว็บไซต์ที่ Portal.in.th ด้วย ยังติดตามอยู่นะคะ
มีอะไรให้ช่วยบอกมาได้เลยค่ะ ยินดีเสมอ อย่างยิ่งด้วย ^__^
สร้างเว็บไซต์เพิ่มแล้ว 2 เว็บ (ใช้เวลา 2 วัน ช่วงเย็น) ฝากเยี่ยมชมกันบ้างนะครับ
1. เว็บโปรแกรมที่ทำให้วิชาคณิตศาสตร์น่าสนใจ GSP ได้รับความสนใจมากจากผู้ชมทั่วไป
2. เว็บหมากรุกไทย ภูมิปัญญาไทย มรดกไทย เริ่มมีคนเข้ามาให้กำลังใจเพิ่มมากขึ้นครับ
สวัสดีค่ะคุณนุช ยินดีค่า ถ้าอย่างไรสนใจสร้างเว็บไซต์กับบริการ Portal.in.th ได้นะคะ
สวัสดีค่ะพี่บางทราย ต้องขอถามก่อนว่าตอนที่เอาข้อความ
โครงการฟื้นฟูสภาพแวดล้อมที่เสื่อมโทรมในเขตปฏิรูปที่ดิน
ด้วยการพัฒนาการเกษตรแบบผสมผสาน (ระยะที่ 1)
Project for Revitalization of the Deteriorated Environment in the Land Reform Areas
Through Integrated Agricultural Development / Stage 1(PRO-IAD)
มาลงเนี่ย ใช้วิธีพิมพ์เองหรือว่า copy` แล้ว paste คะ
แล้วก็รายการข่าวล่าสุดนั้น สังเกตว่ามันจะมีรายการเรียงกันมากเกินไป ทำให้หน้าเพจยาวเกินค่ะ
หากไม่ต้องการให้แสดงยาวอย่างนี้ ให้พี่เข้าไปหน้าแก้ไขข่าวในหน้านั้นๆ แล้วติ๊กเอาเครื่องหมายที่ให้ข่าวนี้แสดงค้างออกคะ
มันก็จะไม่แสดงค้างเป็นรายการยาวอย่างที่เห็นค่ะ ซึ่งปกติแล้วระบบจะแสดงให้เราปกติ 5 ข่าวล่าสุดอยู่แล้วค่ะ แต่ถ้าข่าวไหนต้องการให้มันคงแสดงตรงนั้น ค่อยติ๊กเครื่องหมายถูกหน้าข้อ แสดงค้าง ก็ได้ค่ะ เมื่อไม่ต้องการก็เอาเครื่องหมายถูกออก เก๋อธิบายงงๆ ไหมคะ ตามประสาคนเริ่มเบลอเพราะใกล้เวลาต้องนอนแล้ว อิอิ ^__^ ถ้าไม่ได้หรือสงสัยยังงัย พรุ่งนี้โพสไว้เดี๋ยวเก๋มาตอบนะคะ
น้องเก๋น้อยครับ เพิ่งเข้ามา
1. เอ...น่าจะ c&p ครับ
2. พี่ไปจัดการตามคำแนะนำแล้วครับ เรื่องการยกเลิก เครื่องหมายค้างออกไป แสดงว่าทุกสัปดาห์โดยประมาณ ควรจะมาจัดการยกเลิกเครื่องหมาย ค้างออกไป เพื่อควบคุมปริมาณข่าวไม่ให้มากเกินไปในหน้าแรกนะครับ
ขอบคุณครับ
ขอบคุณค่ะ เดี๋ยวต้องหาเวลาไปแต่งบ้างแล้วค่ะ เี่ดี๋ยวจะไม่สวย
สวัสดีค่ะ ถ้าเป็นกรณีอย่างนี้ ที่ต้องการ copy ข้อความมาใส่ ขอแนะนำบันทึกนี้ค่ะ บันทึก: แนะนำการใช้เครื่องมือในการ copy ข้อความมาจากโปรแกรม Text Editor วิธีการนี้ใช้ได้ทั้งใน G2K & Portal ค่ะ เพราะว่าเครื่องมือเดียวกัน
สวัสดีค่ะอาจารย์ลูกหว้า รอติดตามเสมอนะคะ ช่วยๆ กันสร้างช่วยๆ กันพัฒนาไปเรื่อยๆ ค่ะ ^__^
ขอวิธีใส่สีอักษรชื่อเว็บศูนย์รวม และคำโปรยด้วย ขอบคุณค่ะ
การเปลี่ยนสีของชื่อเว็บ
#head-block h1 {
color:#รหัสของสีที่ต้องการ;
font-size:2.2em; --> ขนาดของตัวอักษร
font-weight:bold;
padding:0;
}
การเปลี่ยนสีของคำโปรย
#head-block h2 {
color:#รหัสของสีที่ต้องการ;
font-size:1.2em; --> ขนาดของตัวอักษร
padding:0;
}
ทำได้แล้ว ขอบคุณค่ะ
ดีจังเลยครับหนูเก๋ ช่วยได้มากๆ
สวัสดีค่าพี่โหน่ง เดี๋ยวรอเคลียงานอีกนิดจะมาเขียนการตกแต่งแบบอื่นๆ ให้อีกนะคะ
สวัสดีคะเข้ามาดูวิธีการใช้
เพิ่งลองทำดูนะค่ะ
รบกวนอีกแล้วค่ะ ถ้าต้องการให้ชื่อเว็บและคำโปรยย้ายจากซ้ายมือมาอยู่ตรงกลาง
หรืออาจไปอยุ่ขวามือสุด จะมีโค๊ดมั้ยคะ
ขอบคุณค่ะ
รบกวนอีกแล้วค่ะ ถ้าต้องการให้ชื่อเว็บและคำโปรยย้ายจากซ้ายมือมาอยู่ตรงกลาง
หรืออาจไปอยุ่ขวามือสุด จะมีโค๊ดมั้ยคะ
ขอบคุณค่ะ
สวัสดีค่ะ
มาเรียนรู้ค่ะ
เอาไว้จะลองพยายามดูนะคะ
ขอบคุณค่ะ
สวัสดีค่ะ PHATCHARINTR เดี๋ยวจะลองดูให้นะคะ
แล้วจะมาบอกอีกครั้งค่ะ ^__^
น้องเก๋
ถ้าพี่ต้องการนำตัวนับ Counter มาใส่ที่ Portal ได้ไหม ใส่อย่างไรคะ
สวัสดีค่ะพี่แก้ว เก๋เขียนเป็นบันทึกไว้แล้วนะคะที่ http://gotoknow.org/blog/aboutportal/328965 ลองเข้าไปอ่านแล้วทำตามดูนะคะ ไม่ได้อย่างไรบอกได้เลยค่ะ ^__^
สวัสดีครับพี่เก๋น้อย ผม แมน ซอฟท์บอล ปีสองครับ
พอดีเรียนวิชา KM อาจารย์ให้ทำบล็อคอะครับ
ก็เลยเข้ามาลองดู ขอบคุณมากครับ
ผมอยู่ที่ http://learners.in.th/blog/5210210166
ขอบคุณมากครับ ใช้งานอยู่ครับ