แต่งบล็อกสำเร็จรูป
 มีบล็อกที่ตกแต่งสำเร็จรูปมาแล้ว 5
แบบ
มีบล็อกที่ตกแต่งสำเร็จรูปมาแล้ว 5
แบบ
ถ้าจะลองเปลี่ยนสีสันของบล็อกใหม่ก็ลองนำไปใช้ดูนะคะ
 สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก
มีขั้นตอนดังนี้
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก
มีขั้นตอนดังนี้
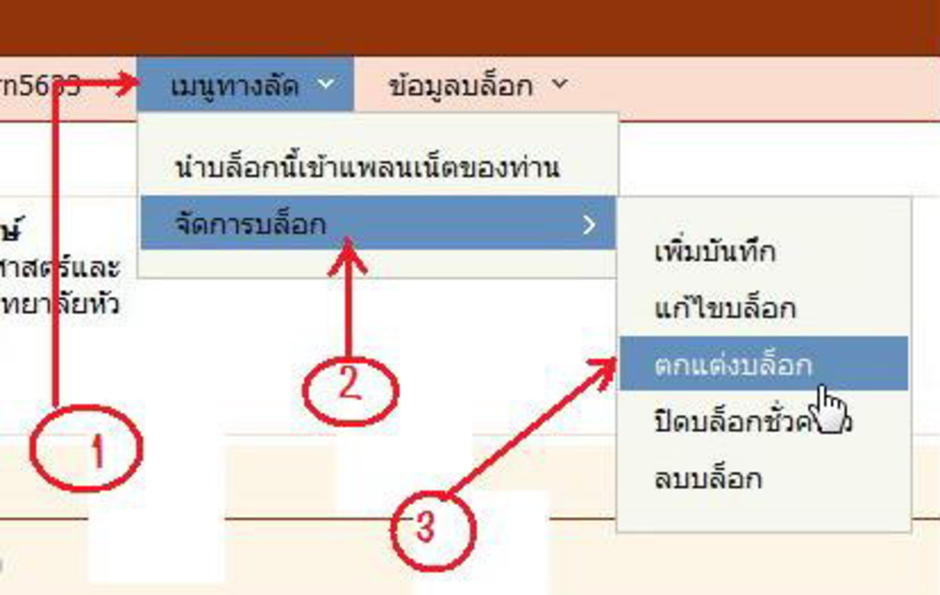
1 .ไปที่ เมนูทางลัด ---> จัดการบล็อก แล้วเลือก ตกแต่งบล็อก ดังรูป

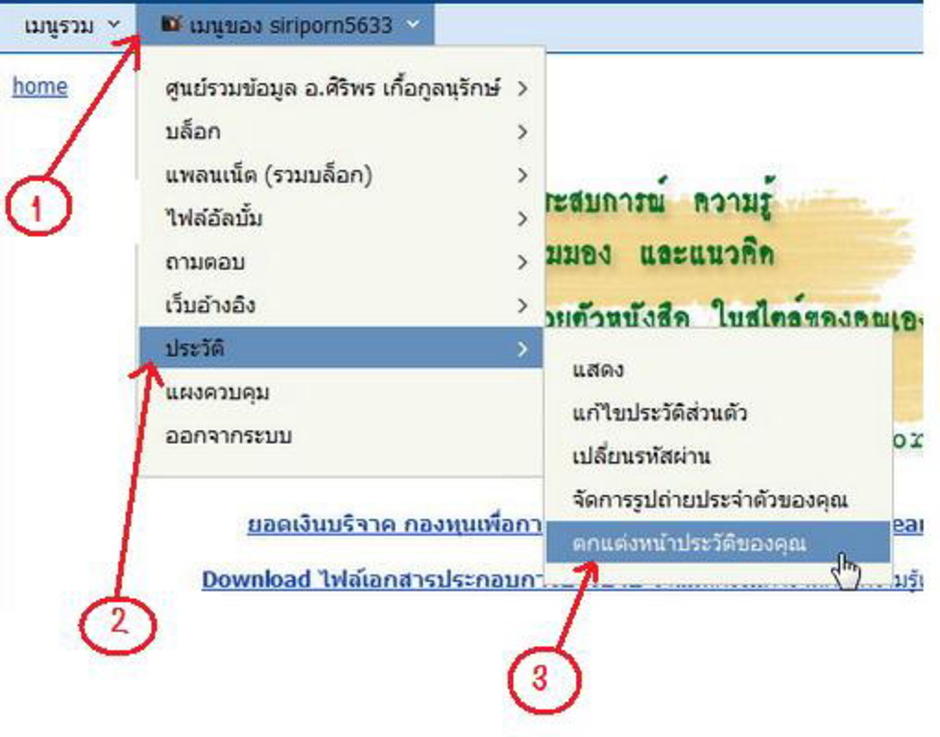
- สำหรับผู้ที่จะตกแต่งหน้าประวัติไปที่เมนู ประวัติ แล้วเลือก ตกแต่งหน้าประวัติของคุณ ดังรูป

![]()
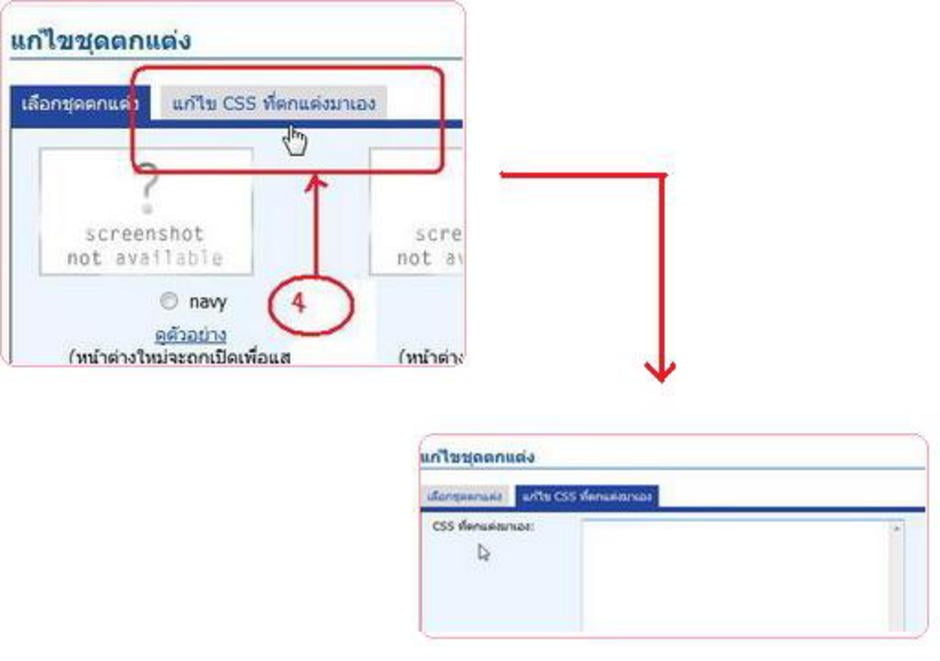
2. จะเข้ามาที่หน้า แก้ไขชุดตกแต่ง แล้วเลือก แก้ไข css ที่ตกแต่งมาเอง ดังรูป

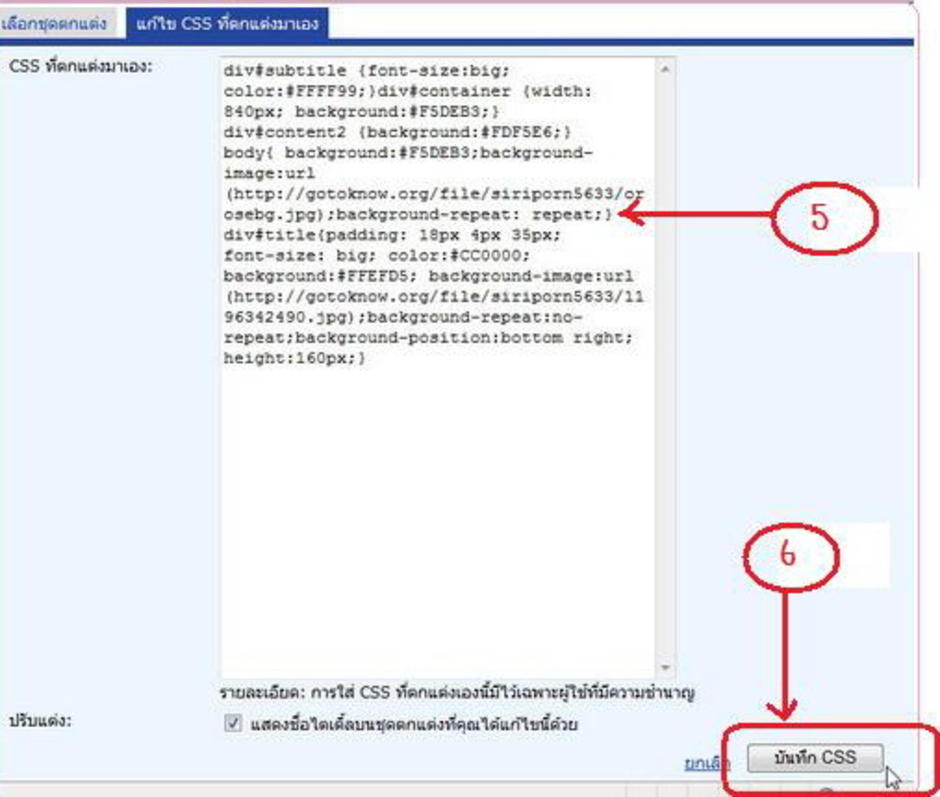
3.ให้ copy code ของ css เลือกตามแบบต่างๆที่อยู่ข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง
คลิกเลือก บันทึก CSS ดังรูป

 เป็นอันเสร็จสมบูรณ์ จะได้บล็อกหน้าตาดังตัวอย่างในแต่ละแบบข้างล่างนี้
เป็นอันเสร็จสมบูรณ์ จะได้บล็อกหน้าตาดังตัวอย่างในแต่ละแบบข้างล่างนี้ 
![]()
คราวนี้ก็ลองนำ code css ข้างล่างตามแบบที่ชอบไปลองใช้ดูค่ะ
|
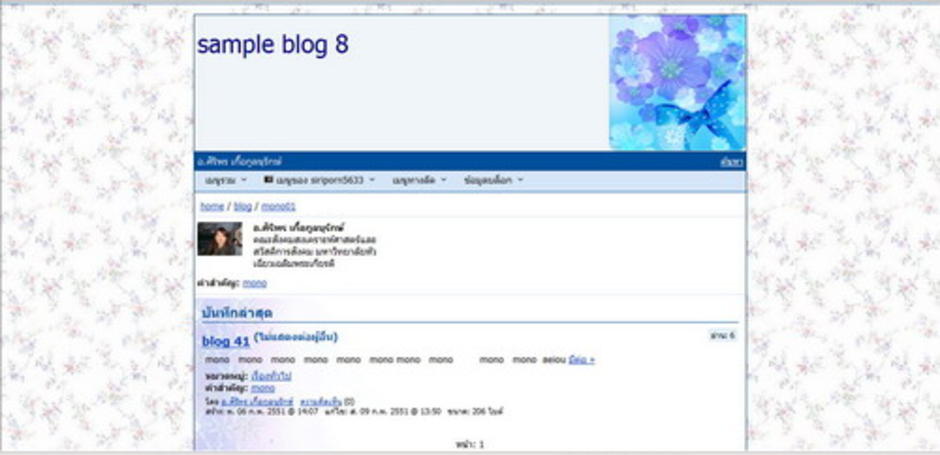
แบบที่ 8 div#subtitle {background:#8DB6CD;} div#ribbon{background:#4F94CD;} div#page-wrapper { background-image: none;} div#page {background-image: url(http://gotoknow.org/file/siriporn5633/bg45.jpg);} body{background-image:url(http://gotoknow.org/file/siriporn5633/f029.jpg);background-repeat:repeat;} div#title{font-size: big; color:#36648B; background:#F0F5FA;background-image:url(http://gotoknow.org/file/siriporn5633/1189935_5021421.gif);background-repeat:no-repeat;background-position:bottom right; height:130px;}
|
<p> </p>
<p class="MsoNormal" style="margin: 0cm 0cm 0pt">
</p>
<p class="MsoNormal" style="margin: 0cm 0cm 0pt"></p>
<p class="MsoNormal" style="margin: 0cm 0cm 0pt"></p>
<p class="MsoNormal" style="margin: 0cm 0cm 0pt">
![]() จะได้บล็อกที่มีสีสันลวดลายตามรูป
sample
blog 8 </p>
<p class="MsoNormal" style="margin: 0cm 0cm 0pt"> </p>
<p align="center">
จะได้บล็อกที่มีสีสันลวดลายตามรูป
sample
blog 8 </p>
<p class="MsoNormal" style="margin: 0cm 0cm 0pt"> </p>
<p align="center">  </p>
</p>
|
แบบที่ 9 div#subtitle { background:#FFA07A;} div#ribbon{background:#A0522D;}div#page-wrapper { background-image: none;} div#page {background-image:url(http://gotoknow.org/file/siriporn5633/tree.jpg);}body{background-image:url(http://gotoknow.org/file/siriporn5633/30x30_mexican_tiles.jpg);background-repeat: repeat;} div#title{font-size: big; color:#FF1493; background:#FFC0CB; background-image:url(http://gotoknow.org/file/siriporn5633/bg49.gif);background-repeat:repeat;background-position:top; height:100px;} |
![]() จะได้บล็อกที่มีสีสันลวดลายตามรูป
sample
blog 9
จะได้บล็อกที่มีสีสันลวดลายตามรูป
sample
blog 9

|
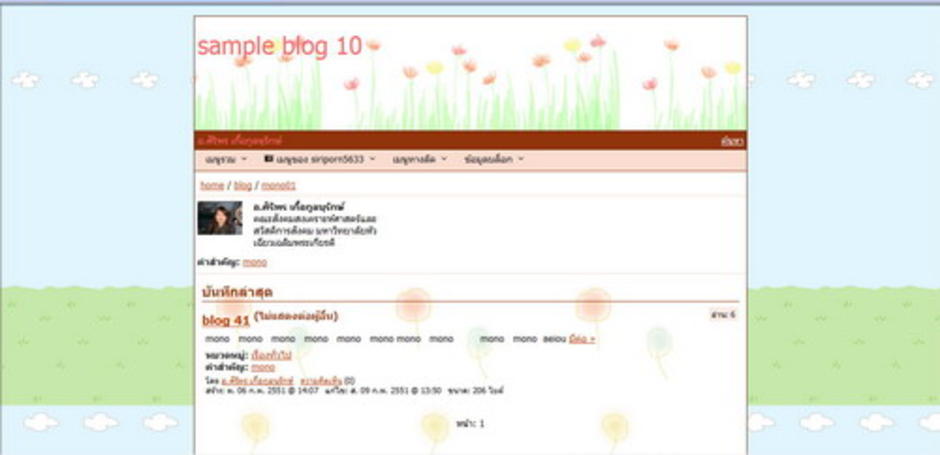
แบบที่ 10 div#subtitle {background:#698B69;} div#ribbon{background:#9BCD9B;} div#page-wrapper { background-image: none;} div#page {background-image: url(http://gotoknow.org/file/siriporn5633/bg7.gif);} body{ background:#FFEC8B;background-image:url(http://gotoknow.org/file/siriporn5633/view2.gif);} div#title{font-size:big; color:#FF6A6A; background:#F5DEB3; background-image:url(http://gotoknow.org/file/siriporn5633/view1.gif);background-repeat:repeat;background-position:top; height:100px;} |
![]() จะได้บล็อกที่มีสีสันลวดลายตามรูป
sample
blog 10
จะได้บล็อกที่มีสีสันลวดลายตามรูป
sample
blog 10

|
แบบที่ 11 div#subtitle {background:#CDC0B0;} div#ribbon{background:#CDC5BF;} div#page-wrapper {background-image: none;} div#page {border:medium double #DB7093;background:#FFFAF0;} body{background-image:url(http://gotoknow.org/file/siriporn5633/kabe2.gif);}div#title{font-size: big; color:#A0522D; background:#ffffff; background-image:url(http://gotoknow.org/file/siriporn5633/t04.gif);background-repeat:no-repeat;background-position:right; height:120px;} |
![]() จะได้บล็อกที่มีสีสันลวดลายตามรูป
sample blog 11
จะได้บล็อกที่มีสีสันลวดลายตามรูป
sample blog 11

|
แบบที่ 12 div#subtitle {background:#C71585;} div#ribbon{background:#FFB6C1;} div#page-wrapper { background-image: none;} div#page {border:medium double #DB7093; background-image:url(http://gotoknow.org/file/siriporn5633/bgh09_2.gif); } body{background-image:url(http://gotoknow.org/file/siriporn5633/bg66_4.gif );background-repeat: repeat;} div#title{font-size: big; color:#C71585; background:#FFCCFF; background-image:url(http://gotoknow.org/file/siriporn5633/bgh19_3.gif);background-repeat:repeat;background-position:top; height:100px;} |
![]() จะได้บล็อกที่มีสีสันลวดลายตามรูป
sample blog
12
จะได้บล็อกที่มีสีสันลวดลายตามรูป
sample blog
12

ความเห็น (65)
อาจารย์ขา ขอบพระคุณมากๆค่ะสำหรับ css สวยๆ ที่อาจารย์ให้มา ทำให้บล็อคจืดๆของหนูดูดีขึ้นเป็นกองเลยค่ะ
สวัสดีค่ะ คุณกัญญา หากบล็อกนี้จะมีประโยชน์ต่อผู้สนใจอื่นบ้าง ยินดีค่ะที่จะช่วยกันเผยแพร่แบ่งปันต่อๆไป และขอขอบคุณเช่นเดียวกันค่ะ
- สวัสดีค่ะ ..
ขออนุญาตนำไปใช้นะคะ ^^ ขอบพระคุณค่ะ
ขอบคุณสำหรับcssสวย
ขออนุญาตนำไปใช้นะคะ
ขอบคุณมากนะครับ สำหรับวิทยาทาน ขออนุญาต copy เลย นะครับ
สไตส์ สวยหวาน
ขออนุญาตนำไปใช้ตกแต่ง นะคะ
ขอบคุณค่ะ
- อาจารย์คะ มาแจ้งปัญหาของบล็อกสำเร็จรูปให้อาจารย์ทราบค่ะ ใช้มาพักหนึ่ง ปรากฎวันนี้พื้นหลังหายไปเลยต้องไปถามผู้เชี่ยวชาญค่ะว่า ทำไม
- ได้คำตอบว่าอย่างนี้ เลยมาแจ้งให้อาจารย์ทราบด้วยนะคะ ขอบคุณนะคะ
3. Nan-Pranaya Chongbunwatana
เมื่อ ศ. 29 ก.พ. 2551 @ 14:53
560689 [ลบ]
- ที่บล็อกของแณณ พื้นหลังที่เป็นลายๆ สวยๆ หายไปหมดทุกอันเลยค่ะ พยายามแก้ไขแล้ว ทั้งไปเอาแบบสำเร็จรูปของท่านที่ใจดี ทำแจกคนอื่น (เช่น อาจารย์ศิริพร ) มาลงใหม่
- ทั้งยังได้พยายามศึกษาและแก้ไขเองเป็นจุดๆ แต่ฝีมือยังไม่เข้าขั้นค่ะ เห็นคุณมะปรางเปรี้ยวโพสต์ขึ้นมาพอดี เลยรีบมาแจ้งผู้ดูแลเว็บอย่างด่วนเลยค่ะ
- ขอบคุณมากนะคะ
 4. มะปรางเปรี้ยว
4. มะปรางเปรี้ยว
เมื่อ ศ. 29 ก.พ. 2551 @ 15:00
560699 [ลบ]
สวัสดีคะ คุณแณณ
ขอบคุณมากคะ ที่แจ้งปัญหาเข้ามา ทางทีมงานกำลังดำเนินการตรวจสอบให้อยู่คะ :)
 7. Nan-Pranaya Chongbunwatana
7. Nan-Pranaya Chongbunwatana
เมื่อ ศ. 29 ก.พ. 2551 @ 15:38
560742 [ลบ]
- คุณมะปรางเปรี้ยวคะ พบอีกปัญหาแล้วค่ะ พักนี้เกิด 4-5 ครั้งติดๆ กันค่ะ
- คือการพิมพ์บันทึก พอกดจัดเก็บเพื่อจะโพสต์ข้อความ กลายเป็นว่าหายไปทั้งบันทึกเลยค่ะ ทั้งรูปภาพและข้อความหายไปหมด หลังๆ นี่แณณไม่ได้ พิมพ์ใส่เวิร์ดไว้ก่อน แล้วค่อยมาแปะ ทำให้ไม่มีต้นฉบับเก็บไว้ หากต้องการโพสต์ต้องเขียนและนำรูปไปใส่ใหม่ทั้งหมดค่ะ แง แง เศร้าใจ อารมณ์ในการเขียน มันก็ไม่เหมือนกันด้วยสิคะ
- ไม่แน่ใจว่าเป็นเพราะกำลังปรับปรุงระบบกันอยู่ หรือว่า อินเตอร์เน็ตที่นี่ไม่ค่อยดีกันแน่นะคะ อาจเป็นอย่างหลังได้ :)
- ขอบคุณนะคะ
 8. มะปรางเปรี้ยว
8. มะปรางเปรี้ยว
เมื่อ ศ. 29 ก.พ. 2551 @ 15:41
560747 [ลบ]
สวัสดีคะ คุณแณณ
ที่บอกว่าหาย หมายถึงโพสต์แล้ว ระบบมีข้อความยืนยันไหมค่ะ ว่าได้บันทึกเรียบร้อยแล้ว หรือ ไม่มีอะไรแสดงขึ้นมาเลยค่ะ
รบกวนขอข้อมูลเพิ่มเติมด้วยคะ
 9. SASINANDA
9. SASINANDA
เมื่อ ศ. 29 ก.พ. 2551 @ 15:41
560748 [ลบ]
พื้นหลังหายค่ะ แต่พอดี ที่มาแทนที่เป็นของที่นี่ สีเข้ากันได้ เลยจะใช้ไปสักพัก ให้เข้าที่ก่อนแล้ว ค่อยแก้ไขกลับค่ะ
 10. ต้นกล้า
10. ต้นกล้า
เมื่อ ศ. 29 ก.พ. 2551 @ 16:07
560785 [ลบ]
สำหรับท่านที่ background หายนะครับ สาเหตุเป็นเพราะโค้ด CSS ที่ท่านเพิ่มเข้ามาทำงานได้ไม่ครอบคลุม
ตัวอย่างโค้ด CSS แก้ปัญหาสำหรับท่านที่ใช้ธีม Blue
html, body {
background: transparent url(http://gotoknow.org/file/siriporn5633/pinkflower-blackground.gif) repeat scroll 0%;
}
div#page-wrapper {
background:transparent url(http://gotoknow.org/file/siriporn5633/pinkflower-blackground.gif) repeat scroll 0%;
}
/* ส่วนนี้สำหรับลบรูปดอกหญ้าในส่วนเมนูของธีม Blue */
div#ribbon {
background: none;
}
ขอบคุณมากค่ะ คุณ Nan-Pranaya Chongbunwatana ที่กรุณาช่วยแจ้งข้อขัดข้องและช่วยนำคำตอบมาให้จะได้นำไปไว้ใช้แก้ไขกันต่อไปค่ะ 
และที่จะลืมไม่ได้เลยต้องขอขอบคุณมากๆทั้งคุณ มะปรางเปรี้ยว และคุณ ต้นกล้า team work ที่แข็งขันของ G2K ที่ช่วยแก้ปัญหาให้กับ user ได้อย่างรวดเร็ว เยี่ยมไปเลยค่ะ
ขอบคุณมากค่ะสำหรับความรู้ในการแต่งบล๊อกให้น่ารัก แล้วจะมาศึกษาหาความรู้ใหม่นะคะ
ได้เลยค่ะ คุณเตยงาม เปิดตลอด 24 ชั่วโมง ไม่มีวันหยุดอีกต่างหากค่ะ
สวัสดีค่ะ....
ขอบคุณสำหรับคำแนะนำค่ะ......
จะพยายามนำไปทำ.....
แล้วจะแจ้งผลให้ทราบ...ฮิ..อิ...อิ...
- สวัสดีค่ะ อ.แกนด์ แล้วจะรอฟังผล..(ไม่ใช่ผลสอบน๊า)
- ขอบคุณค่ะที่ช่วยนำไปใช้
ขอบคุณมากนะครับสำหรับบล็อกลายไทยแต่อยากทราบวิธีเขียนคำสั่ง CSS ครับ จะไปศึกษาได้จากที่ใดบ้างครับ
ตอบอาจารย์ Sorrattana(ศ.รัตนะ) ไว้ที่ แต่งบล็อกลายไทย (2) แล้วค่ะ
ขอคุณนะค่ะ
กรอบสวยมาก ๆ เลย
สวัสดีค่ะคุณ คนิวัลย์ ธีระวงศ์ประเวศ และ คุณกีกี้ ขอบคุณที่มาเยี่ยมค่ะ
แวะมาเรียนรู้กับพระอาจารย์ค่า..กัสจังได้ตกแต่งบล็อกสวยงามก้อเพราะเข้ามาบล็อกอ.ศิริพร นี่แหละค่ะ ได้อะไรไปเยอะเลย ขอบพระคุณมากค่ะแล้วจะแวะมาเรียนรู้บ่อยๆนะค่ะ
กำลังจะหาเวลาเหมาะๆไปปฏิบัติธรรมอยู่เหมือนกัน เผื่อจะได้เป็นพระอาจารย์มั่ง ..คิ..คิ..ขอบคุณค่ะคุณ กัสจัง.. ที่แวะมาทักทาย![]()
- ขอบคุณค่ะ ผอ.ประจักษ์ ที่เข้ามาทักทาย
สวัสดีค่ะ อาจารย์
คุณมะปรางเปรี้ยวแนะนำมาให้รู้จักกับอาจารย์ค่ะ
คือว่าอยากแต่งบล็อกเป็น เป็นน้องใหม่แต่อยากได้บล็อกสวยๆ เลยมาขอคำแนะนำ
ช่วงนี้มีปัญหาเวลาแก้ไขบันทึก ข้อความมักจะหายไป ไม่ทราบสาเหตุ หรือว่าขึ้นกับความจุของบันทึก
บางครั้งท่อนบนหาร บางครั้งท่อนล่างหาย ก็เลยไม่กล้าแก้ไข เพราะเสียเวลาพิมพ์ใหม่
แล้วจะแวะมาอีกนะค่ะ
เรียนเชิญติชมบล็อกของน้องใหม่บ้างนะคะ เพื่อขอคำแนะนำในการปรับปรุง
สวัสดีค่ะ อ.ศิริพร
วันนี้นึกเซ็ง แวะมา g2k
ซึ่งได้ขออนุญาต copy css code ของอาจารย์มาเปลี่ยนหน้าบล็อก
ขอบคุณสำหรับการช่วยสร้างสีสันนะคะ
ตอนนี้เลิกเซ็งแล้วค่ะ
- ธรรมสวัสดีนะโยมศิริพร
- มาเยี่ยมให้กำลังใจ
- พร้อมทั้งขออนุญาติ copy codeไปเปลี่ยนหน้าบลอค
- ขอให้มีความสุขความเจริญ
- อนุโมทนาสาธุ
ขออนุญาตcop css code
ที่ช่วยทำให้สีสรรหน้าบลอคสวยมากคะ
ขอบคุนค่ะ เเวะมาติชมผลงานเเต่งของกิ่งบ้างนะค่ะ เพิ่งหัดอ่ะค่ะ
สวยดีค่ะ เก่งจังเลย ขอบคุณนะคะสำหรับความรู้ใหม่ ผ่านมาเห้นพอดีค่ะ
กำลังนึกว่าอยากแต่งบล็อก..ขอบคุณที่ทำให้มีความรู้เพิ่มขึ้นมาอีกมากมาย
ขอบคุณนะคะ
ขอบคุณมากมายเลยนะคะ
หาตั้งนานกว่าจะเจอที่ถูกใจ
นายประดิษฐ์ นิ่มน้อย
ขอบคุณอาจารย์มากเลยครับ
สุวิมล ผลมา
สวัสดีค่ะอาจารย์
ขอบคุณมากเลยค่ะ หนูได้ตกแต่งเรียบร้อยแล้วค่ะ
สวยมาก
ขอบคุณค่ะ
เพิ่งเข้ามาอ่าน คะ ขอบคุณมากนะคะ
ขอบพระคุณมากนะคะที่แบ่งปันสิ่งดีๆให้น่ะค่ะ
sa...(สา5/1)
ขอบคุณมากนะค๊ะคุณพี่
ขอบคุณนะค่ะ !!
ขอบคุณจริงๆเพิ่งสมัครเข้ามายังมือใหม่คงต้องฝึกหัดก่อน แต่ก็ขอบอกว่าขอบคุณจริงๆ
thanks so much kha
เริ่มเอาไปแต่งแล้วค่ะอาจารย์ แต่ต้องฝึกอีกเยอะค่ะ
ขอคุนมากครับงานจาไดเส็ดกะเค้าสะที
ขอบคุณนะคะที่ช่วยให้กระจ่างในการตกแต่งบล็อค
ขอบคุงจร้า
วิลาพร อารักษ์
ขอบคุณอีกครั้งนะค่ะสำหรับ blog สวยตอนแรกขออนุญาต แบบ 45 แต่ไปๆมาๆ ใช้ไปแล้วตั้งหลายแบบ จึงขออนุญาตยกย่องให้เป็นครูเลยนะค่ะอาจารย์ศิริพร แต่ในโอกาสต่อไปอยากได้วิชาออกแบบ css บ้าง หวังว่าจะกรุณานะค่ะ ขอขอบคุณอีกครั้งคะ
หา เมนูลัด ไม่เจอ เปิดที่ไหนคะ ขอบคุณมากค่ะ
เฉลิมศรี ขจรวงศ์วัฒนา
ขอบคุณสำหรับ BG สวยๆ ขอเอาไปใช้หน่อยนะคะ
ขอบคุณมากค่ะได้เปลี่ยนหน้าบล๊อกใหม่ สวยดี
ขอบคุณค่ะอาจารย์ ทำให้มือใหม่มี blog สวยๆ ได้ด้วยการเรียนรู้ด้วยตัวเองค่ะ ขอบคุณค่ะ
มือใหม่หัดแต่ง blog จะลองเปลี่ยนมุมมอง blog ดูบ้าง ขอบคุณในตัวอย่างที่ให้ไว้
ต้องขอบคุณอาจารย์มากนะคะที่มีบล็อกสวยไว้คอยบริการ เพื่อนๆที่เรียนด้วยกันต่างนำบล็อกของอาจารย์ไปตกแต่งทุกคนเลยคะ
ขอบคุญมากนะคะที่อนุญาติให้ Copy นะคะ
เพราะว่าเพิ่งหัดทำบล็อกคะ
sears parts
ขอบคุณมากๆ
ขอบคุณครับอาจารย์
นี่คือแรงบันดาลให้สร้างสรรค์
gotoknow blog นี้ ทุกๆวัน
รับ แบ่งปัน ชุมชนคนออนไลน์
ขอบคุณค่ะอาจารย์
น้ำตาลได้ความรู้อีกแล้ว
อยากได้ลายแต่งพื้นเว็บสวยๆคะแต่ตอนนี้ยังหาไม่ได้
เพิ่งเข้ามาเป็นสมาชิกเวปนี้ เลยยังทำการแต่งบล็อกไม่ค่อยเป็นแต่ได้อ่านคำแนะนำที่อาจารย์ได้ลงให้ความรู้ไว้ เลยลองทำดูแล้วได้ความรู้หลาย ๆ อย่างมากเลยค่ะ ขอบพระคุณสำหรับคำแนะนำและการสอนดี ๆ แบบนี้มาก ๆ เลยค่ะ
โรงเรียนบ้านดาดทองเจริญ
- อยากจะขอบคุณซักล้านครั้ง อิอิ
- ชอบมากกกกก แต่ทำไม่เป็น
- ขอ copy code นะค้า
- ขอบคุณค่ะ
เพิ่งหัดทำเหมือนกันค่ะ...
ขอถามอีกนะค่ะ...ทำไอคอนเม้าทำอย่างไรค่ะ
สวยมากเลยค่ะขอบคุณมากค่ะ
ขอบคุณมากค่ะมีบล็อกใหม่สวยจังเลย สอนวิธีการทำด้วยยิ่งดีนะคะ
สวยจังค่ะ ขอบคุณค่ะ
ได้ความรู้เพิ่มเดิมมากมายเลย ขอบคุณครับ