วิธีตกแต่งบล็อกให้สวยงามกันครับ [IT8]
ปกติบล็อกของเราสามารถปรับแต่งหน้าตาหรือที่เรียกว่า Theme ได้ตามใจชอบ โดยที่ทางเว็บ Gotoknow ก็มี theme ให้เลือกอยู่แล้วบ้าง แต่ถ้าหากเพื่อน ๆ พี่ ๆ ต้องการตกแต่งบล็อกในสไตล์ของตนเองก็สามารถทำได้โดยใช้ CSS หรือ Cascading Style Sheets
ขั้นตอนการตกแต่ง
ก่อนอื่นก็ต้องรู้จักส่วนต่าง ๆ ของบล็อกก่อน จะได้ปรับแต่งให้ถูกจุด ตามใจของเรา

หมายเลข 1 เรียกว่า title ส่วนนี้จะแสดงชื่อบล็อก (โดยส่วนใหญ่มีขนาด 960 x 200 px)
หมายเลข 2 เรียกว่า subtitle (จะอยู่ติดกับ title ส่วนใหญ่จะเป็นรูปที่ต่อกันแล้วนำไปตัดออกด้วยโปรแกรม Photoshop มีขนาด 960 x 30 px)
หมายเลข 3 เรียกว่า page-wrapper เป็นพื้นหลังของส่วนที่แสดงข้อความต่าง ๆ
หมายเลข 4 เรียกว่า screen-wrapper เป็นพื้นหลังของส่วน title
หมายเลข 5 เรียกว่า body เป็นส่วนพื้นหลังของหน้าบล็อกทั้งหมด
เมื่อรู้จักส่วนต่าง ๆ แล้ว ก็เริ่มตกแต่งกันได้เลย
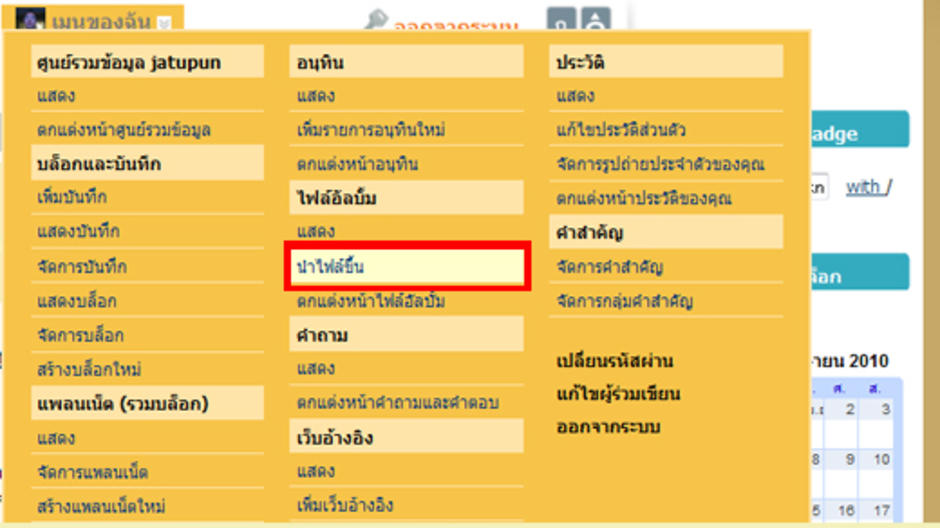
การที่จะตกแต่งได้ เราต้องมีรูปที่จะตกแต่ง และอัพโหลดไฟล์รูปที่ต้องการขึ้นบล็อกเราก่อน โดยไปที่ เมนูของฉัน --> ไฟล์ของฉัน --> นำไฟล์ขึ้น

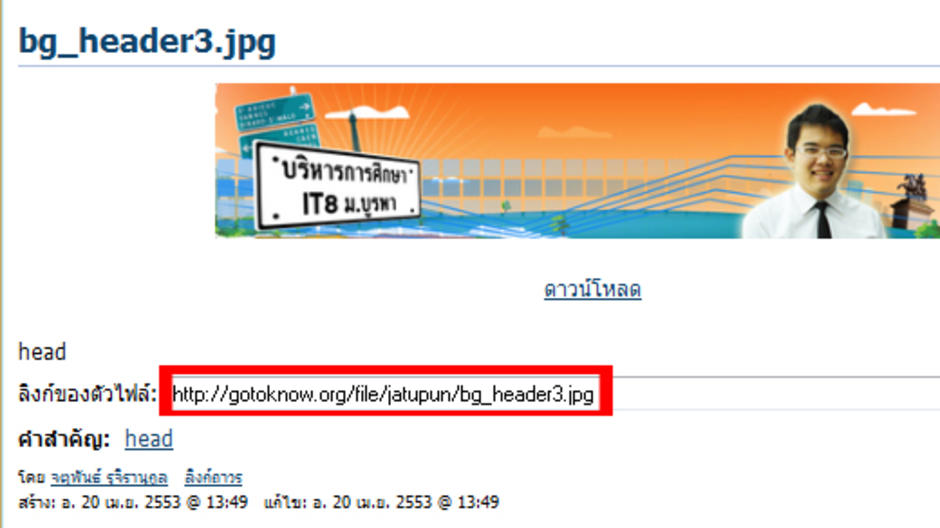
เมื่อนำไฟล์ขึ้นเรียบร้อยแล้วให้คลิ๊กดูที่ไฟล์รูปเพื่อจดจำ ที่อยู่ของไฟล์ของเรา หรือที่เรียกว่า url

เมื่อนำไฟล์ขึ้นแล้ว ต่อไปก็เป็นการเริ่มตกแต่งซะที
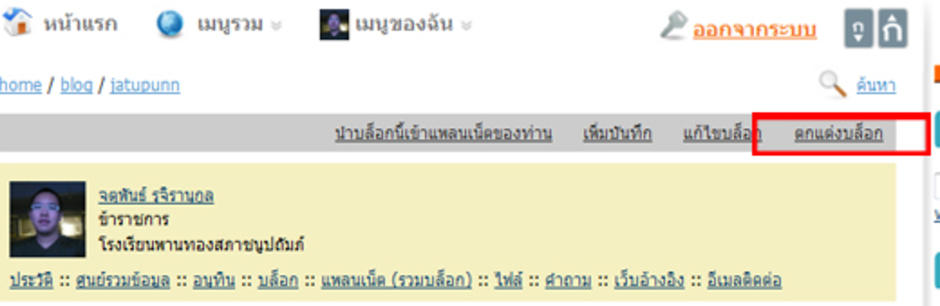
การตกแต่งบล็อกให้เราเข้าไปที่บล็อกของเรา แล้วเลือก ตกแต่งบล็อก

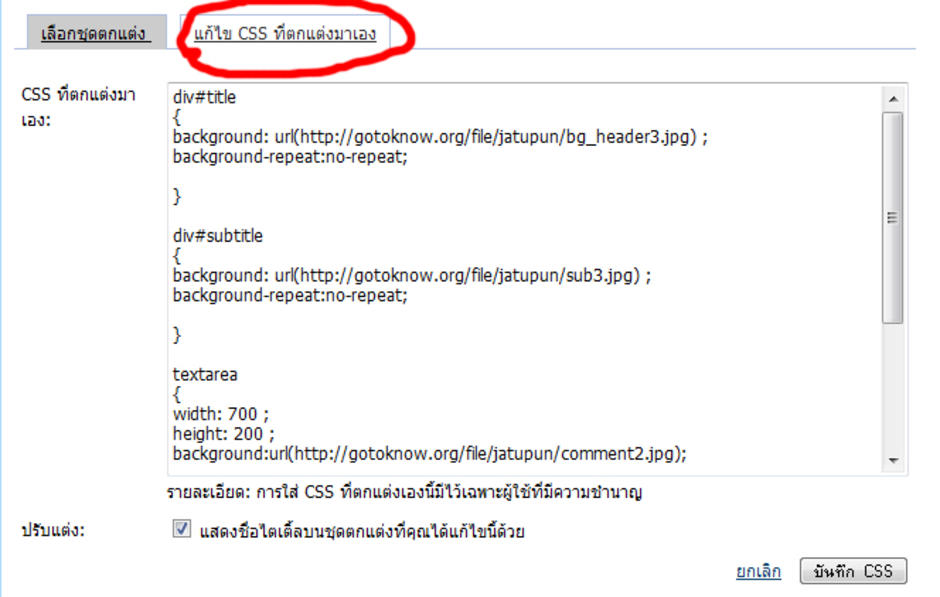
แล้วเลือกแถบ แก้ไข CSS ที่ตกแต่งมาเอง

จากนั้นในกล่องข้อความให้ใส่โค้ดของ CSS ที่เราต้องการตกแต่ง โดยมีตัวอย่างโค้ดต่อไปนี้
ปรับเปลี่ยนส่วน Title :
div#title
{
font-size:ขนาดของตัวอักษร;
color:#รหัสสี6หลัก;
background:#รหัส สี6หลัก;
background-image: url(ที่ อยู่ของไฟล์ภาพที่ต้องการ);
background-repeat:no-repeat;
background-position:top center;
height:ความสูงของภาพpx
}
ปรับเปลี่ยนส่วน Subtitle :
div#subtitle
{
background:#รหัส สี6หลัก;
background-image: url(ที่ อยู่ของไฟล์ภาพที่ต้องการ);
background-repeat:no-repeat;
background-position:center;
height:ความสูงของภาพpx
}
ปรับเปลี่ยนส่วน Page-wrapper :
div#page-wrapper
{
background:#รหัสสี6หลัก;
background-image: url(ที่อยู่ของไฟล์ภาพที่ต้องการ);
}
ปรับเปลี่ยนส่วน screen-wrapper :
- ถ้าต้องการลบพื้นหลังที่มากับเว็บ :
#screen-wrapper,#screen-wrapper #bottom { background-image: none;}
- ถ้าต้องการใส่รูปภาพอื่นให้พิมพ์ :
#screen-wrapper,#screen-wrapper #bottom {background-image: url(ที่ อยู่ของไฟล์ภาพที่ต้องการ);}
ปรับเปลี่ยนส่วน Body :
Body
{
background:#รหัสสี6หลัก;
background-image: url(ที่อยู่ของไฟล์ภาพที่ต้องการ);
}
ประโยคสีแดงที่อยู่ในโค้ด ให้ใส่ค่าต่าง ๆ ครับ เช่น สีก็ต้องใส่เป็นรหัสสี
รหัสสีต่าง ๆ ดูได้จากเว็บ ดังนี้ http://www.abhidhamonline.org/color%20code.htm
ถ้าไม่ต้องการกำหนดก็ไม่ต้องใส่โค้ดนั้นครับ
หมายเหตุครับ หากไม่ต้องการปรับส่วนอื่น เช่น ต้องการปรับแค่ภาพของ title อย่างเดียว ค่าอื่น ๆ เช่น สี ก็ไม่ต้องใส่โค้ด เช่น
div#title
{
background-image: url(http://gotoknow.org/file/jatupun/bg_header1.jpg) ;
}
ใส่แค่นี้ก็พอครับ
ตัวอย่างโค้ดของบล็อกนี้
div#title
{
background: url(http://gotoknow.org/file/jatupun/bg_header3.jpg) ;
background-repeat:no-repeat;
}
div#subtitle
{
background: url(http://gotoknow.org/file/jatupun/sub3.jpg) ;
background-repeat:no-repeat;
}
textarea
{
width: 700 ;
height: 200 ;
background:url(http://gotoknow.org/file/jatupun/comment2.jpg);
}
form
{border: solid 1px #000099;
background-image:url(http://gotoknow.org/file/jatupun/bg057.gif);
background-repeat:repeat;
}
มีข้อสงสัยสอบถามเพิ่มเติมได้ครับ
ความเห็น (12)
ว้าว...ดีจังเลย ต้องลองบ้างแล้ว
ขอบคุณนะคะน้องพันธ์
ใครนะ...หล่อจัง
ใส่แว่นตา...เสื้อขาว ๆ น่ะ
น้องชายฝาแฝดครับ
น้องพันธ์ เก่งมากมาย ค่ะ
ขอบคุณสำหรับ ความใหม่ๆค่ะ
อะนะ สุด ๆ เลยอะพัน แหล่งความรู้ชั้นยอดจริง ๆ :)
อะนะ สุด ๆ เลยอะพัน แหล่งความรู้ชั้นยอดจริง ๆ :)
เยี่ยมมมมมม สุดๆๆๆ
เก่งจัง น้องพันธ์ it8 ของพวกเรา
แหล่มเลยครับ เนี่ยหล่ะเค้าเรียกว่าแหล่มเรยยยย ขอบคุณนะครับ
โอ้!!.. เป็นการแนะนำที่เยี่ยม
มากๆ..
เก่งมากตัวแค่นี้ แล้วป้าจะลองทำดู
ขอบคุณสำหรับวิธีการตกแต่งบล็อกค่ะ
เด็กห้องอาจารย์ณรัณธกรณ์ ม.2/4
ทามมัยครูต้องออกหน้าด้วย