>.สวัสดีพิมพ์น้องต้องขอบคุณที่มาสอน
>. ลองหลายตอนหลายทีทำมิได้
>.ลากเม้าหลายทีคลิกชักตาลาย
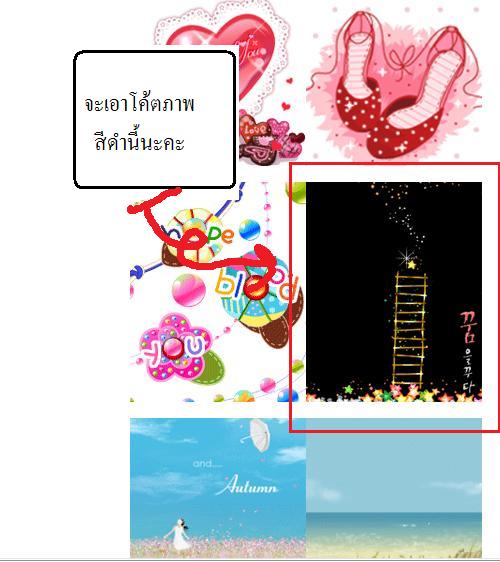
>>ตกม้าตายตอนคลุมดำจำต้องจอด.....
.ความพยายามอยู่ที่ไหน มันก็อยู่ที่นั้นต้องพยายามจะเอาการบ้านมาส่งครูพิมญ์ครับ
********
อาจารย์ติดขัดตรงไหนค่ะ
คอมเม้นแจ้งพิมด้วยค่ะ
จะได้ไขข้องถูกต้องบางทีพิมก็อธิบายไม่ถูก
แค่วางตำแหน่งผิดนิดมันก็ไม่ขึ้นภาพแล้วค่ะ..บอกพิมด้วยนะคะทุกท่านเลยนะคะที่เข้ามาศึกษา









































 ต่อด้วยวิธีทำภาพที่ไหลขึ้น.
ต่อด้วยวิธีทำภาพที่ไหลขึ้น.

































