แต่งบล็อกลายดอกไม้

แต่งพื้นหลังบล็อกลายดอกไม้สวยๆ
มีบล็อกที่แต่งสำเร็จรูปมาแล้ว
ถ้าจะลองเปลี่ยนสีสันของบล็อกใหม่ก็ลองนำไปใช้ดูค่ะ
 สำหรับผู้ที่เพิ่มเริ่มแต่งบล็อก
ดูขั้นตอนได้ที่
แต่งบล็อกสำเร็จรูป
สำหรับผู้ที่เพิ่มเริ่มแต่งบล็อก
ดูขั้นตอนได้ที่
แต่งบล็อกสำเร็จรูป 
ให้ copy code ของ css ตามข้างล่าง
นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง
จะได้บล็อกหน้าตาดังตัวอย่างในแต่ละแบบข้างล่างนี้
![]()
|
แบบที่ 27 div#subtitle {background:#CD853F;} div#ribbon{background:#FFDAB9;} div#page-wrapper {background-image: none;} div#page{border:medium double #A52A2A;background:#FDF5E6;} body{background-image:url(http://gotoknow.org/file/siriporn5633/1178727500.jpg);} div#title{font-size:big;color:#C71585;background:#FFE4E1;background-image:url( http://gotoknow.org/file/siriporn5633/1178727500.jpg);background-position:left center;background-repeat:no-repeat;height:100px;} |
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 27

|
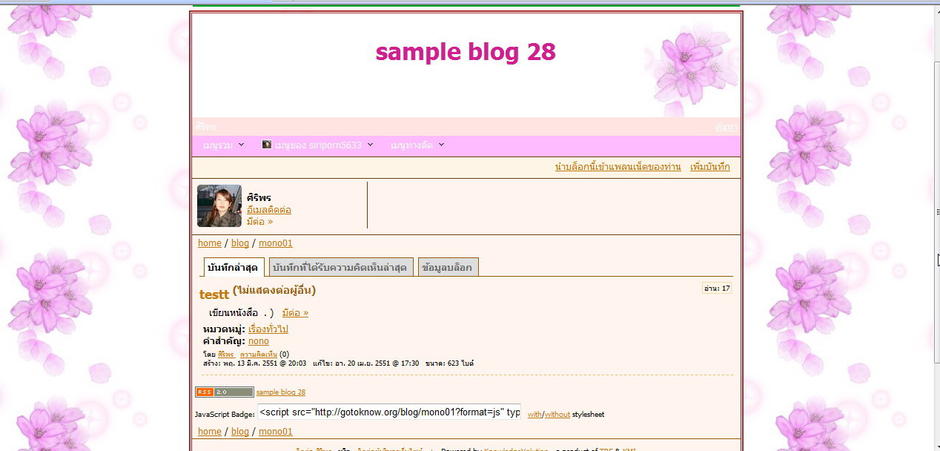
แบบที่ 28 div#subtitle {background:#FFE4E1;} div#ribbon{background:#FFBBFF;} div#page-wrapper {background-image: none;} div#page{ border:medium double #A52A2A ;background:#FFF5EE;} body{background:#FFF5EE; background-image:url(http://gotoknow.org/file/siriporn5633/15223-1.jpg);} div#title{font-size:big; color:#D02090;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/15223-5.jpg); background-position:top right;background-repeat:no-repeat;height:120px;}
|
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 28

|
แบบที่ 29 div#subtitle {background:#CD853F;} div#ribbon{background:#8B4513;} div#page-wrapper {background-image: none;} div#page{border:medium double #A52A2A;background:#FDF5E6;} body{background-image:url(http://gotoknow.org/file/siriporn5633/hana3h-w.jpg);} div#title{font-size:big; color:#D2691E;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/hana3h-w.jpg); background-position:left;background-repeat:repeat;height:130px;} |
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 29

|
แบบที่ 30 div#subtitle {background:#CD853F;} div#ribbon{background:#DEB887;} div#page-wrapper {background-image: none;} div#page{border:medium double #A52A2A;background:#FFFAF0;} body{background-image:url(http://gotoknow.org/file/siriporn5633/chaba.gif);} div#title{font-size:big;color:#8B4513;background:#FFE4E1;background-image:url(http://gotoknow.org/file/siriporn5633/chaba1.gif);background-position:right center;background-repeat:no-repeat;height:100px;} |
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 30

|
แบบที่ 31 div#subtitle {background:#FFDAB9;} div#ribbon{background:#DB7093;} div#page-wrapper {background-image: none;} div#page{ border:medium double #A52A2A;background:#FFF5EE;} body{background-image:url(http://gotoknow.org/file/siriporn5633/peachdot.gif);} div#title{font-size:big; color:#8B4513;background:#FFFFFF;background-image:url(http://gotoknow.org/file/siriporn5633/bg_06sakura_h01.jpg); background-position:top right;background-repeat:repeat;height:120px;}
|
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 31

|
แบบที่ 32 div#subtitle {background:#FFE4E1;} div#ribbon{background:#DB7093;} div#page-wrapper {background-image: none;} div#page{border:medium double #DB7093;background:#FFF5EE;} body{background-image:url(http://gotoknow.org/file/siriporn5633/yuri-pinkk2.gif);} div#title{font-size:big;color:#D02090;background:#ffffff;background-image:url(http://gotoknow.org/file/siriporn5633/yuri-pinkk4.gif); background-position:top right;background-repeat:no-repeat;height:130px;} |
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 32

|
แบบที่ 33 div#subtitle {background:#FFE4E1;} div#ribbon{background:#DB7093;} div#page-wrapper {background-image: none;} div#page{border:medium double #DB7093;background:#FFF5EE;} body{background-image:url(http://gotoknow.org/file/siriporn5633/09-08.gif);} div#title{font-size:big;color:#8B4513;background:#ffffff;background-image:url(http://gotoknow.org/file/siriporn5633/bg_06sakura_h02.jpg); background-position:top right;background-repeat:repeat;height:130px;} |
จะได้บล็อกที่มีสีสันลวดลายตามรูป blog 33

![]()
ความเห็น (13)
สวยจังเลยคับ
- ขอให้แบบ27น๊ะครับ
- ขอบคุณคับ อิอิ
น้ำผึ้งหลวง
สวัสดีค่ะ
ขออนุญาตนำไปใช้นะคะ ขอบคุณค่ะ
สวัสดีค่ะ
ขออนุญาตนำไปใช้นะคะ ขอบคุณค่ะ
ขอบคุณมากนะคะ
ได้นำไปเผยแพร่และนำไปใช้ต่อคะ
ลูกศิษย์มารับความรู้ครับ ขอบคุณครับคุณครู

Nuna_kwang
ขอบคุณมากนะค่ะ สวยมากค่ะ^o^
ขออนุญาตนำอันที่28ไปใช้นะค่ะ
สวัสดีค่ะ
แวะมาเยี่ยมค่ะ
ขออนุญาตนำผลงานดี ๆ ไปใช้และเผยแพร่นะคะ
ขอบคุณค่ะ
มีความสุขมาก ๆ นะคะ
ด้วยความรักจากเด็ก ๆ...โรงเรียนของหนู บันทึกจากปลายฟ้าฯ
(แวะไปเยี่ยมกันบ้างนะคะ)
ขอบพระคุณที่แบ่งปันสิ่งดีๆให้ค่ะ
สวยจังเลยครับ
ผมขออนุญาตินำไปใช้นะครับผม
ขอบคุณครับ >O<
สวยจังเลยค่ะ....ขโมยไปใช้แล้วน่ะค่ะ.....ขอบคุณค่ะ
ครูชานเมือง
สวยมากจ้า ขออนุญาตนำไปใช้นะคะ ขอบคุณมากจากใจจริง
ขอคุณมากค่ะ สำหรับข้อมูล
กำลังอยากได้อยู่พอดีเลยค่ะ