แต่งสีสันให้บล็อก
 แต่งพื้นหลังบล็อกโทนสีเรียบสวยๆ ถ้าจะลองเปลี่ยนสีสันของบล็อกใหม่ก็ลองนำไปใช้ดูค่ะ
แต่งพื้นหลังบล็อกโทนสีเรียบสวยๆ ถ้าจะลองเปลี่ยนสีสันของบล็อกใหม่ก็ลองนำไปใช้ดูค่ะ
 สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป
สำหรับผู้ที่เพิ่งเริ่มแต่งบล็อก ดูขั้นตอนได้ที่ แต่งบล็อกสำเร็จรูป 
ให้ copy code ของ css ตามข้างล่าง นำไปวางในกรอบสี่เหลี่ยมของ CSS ที่ตกแต่งมาเอง
จะได้บล็อกที่มีรูปแบบดังตัวอย่างในแต่ละแบบข้างล่างนี้

|
แบบที่ 34 div#subtitle { background:#8B795E;} div#ribbon{background:#CDAF95;}div#page-wrapper {background-image: none;} div#page {background:#FFF8DC;} body{background-image:url(http://gotoknow.org/file/siriporn5633/ad0d789b.gif);} div#title{font-size: big; color:#CD853F; background:#FFFACD; background-image:url(http://gotoknow.org/file/siriporn5633/1190109635.gif);background-repeat:no-repeat;background-position:center; height:130px;} |
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 34 

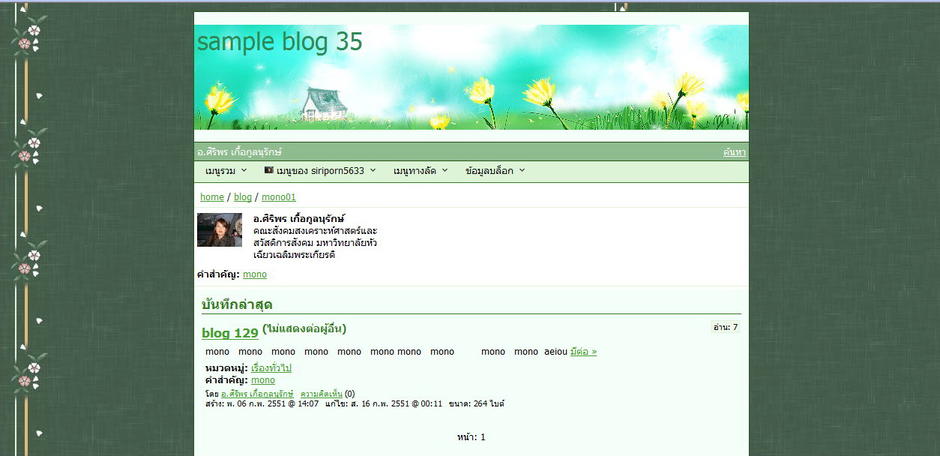
แบบที่ 35 div#subtitle {background:#8FBC8F;} div#ribbon{background:#6E8B3D;}div#page-wrapper {background-image: none;} div#page{background:#F5FFFA;} body{background-image:url(http://gotoknow.org/file/siriporn5633/bg_nadesiko03.jpg);} div#title{padding: 18px 4px 35px; font-size: big;color:#2E8B57; background:#F5FFFA;background-image:url(http://gotoknow.org/file/siriporn5633/1183815358.gif);background-repeat:no-repeat;background-position:center; height:120px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 35

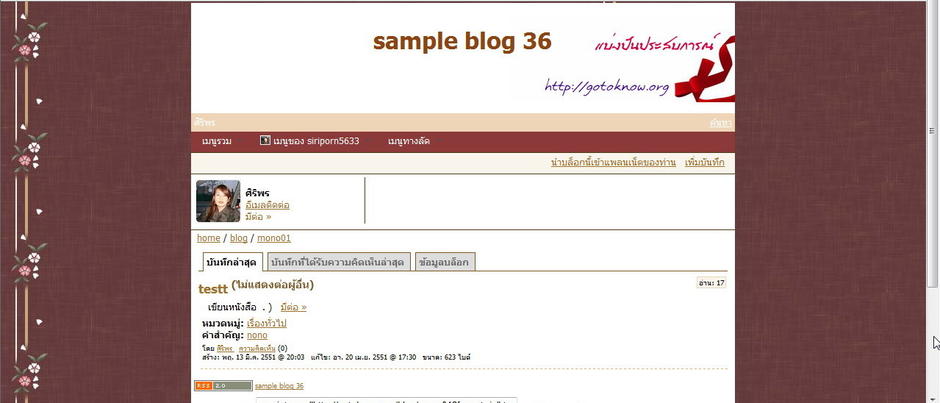
แบบที่ 36 div#subtitle {background:#EED5B7;} div#ribbon{background:#8B3A3A;}div#page-wrapper {background-image: none;} div#page{background:#ffffff;} body{background-image:url(http://gotoknow.org/file/siriporn5633/bg_nadesiko05.jpg);} div#title{font-size: big;color:#8B4513;background:#ffffff;background-image:url(http://gotoknow.org/file/siriporn5633/t03.gif);background-repeat:no-repeat;background-position:right; height:130px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 36

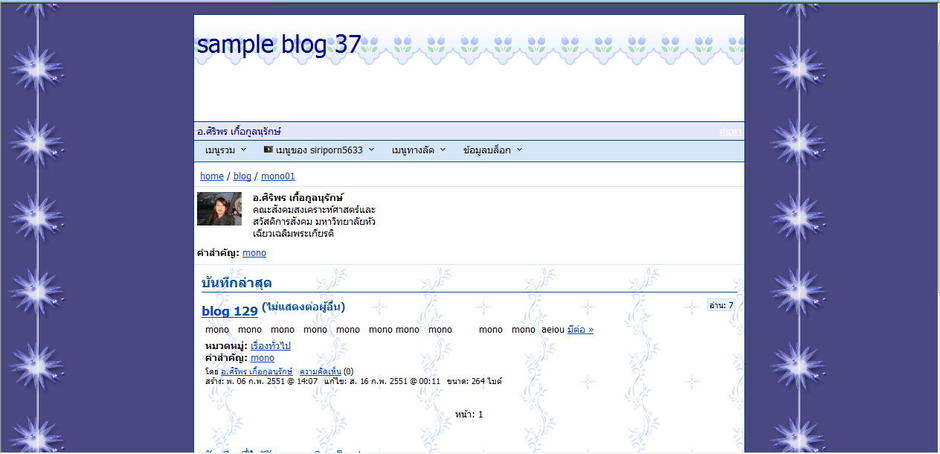
แบบที่ 37 div#subtitle {background:#E6E6FA;} div#ribbon{background:#000080;}div#page-wrapper {background-image: none;} div#page {background-image:url(http://gotoknow.org/file/siriporn5633/rosebg89bgus3.gif );} body{background-image:url(http://gotoknow.org/file/siriporn5633/s_kw2.jpg);} div#title{font-size:big;color:#000080; background:#FFCCFF;background-image:url(http://gotoknow.org/file/siriporn5633/bgh25_3.gif);background-repeat:repeat;background-position:top; height:90px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 37

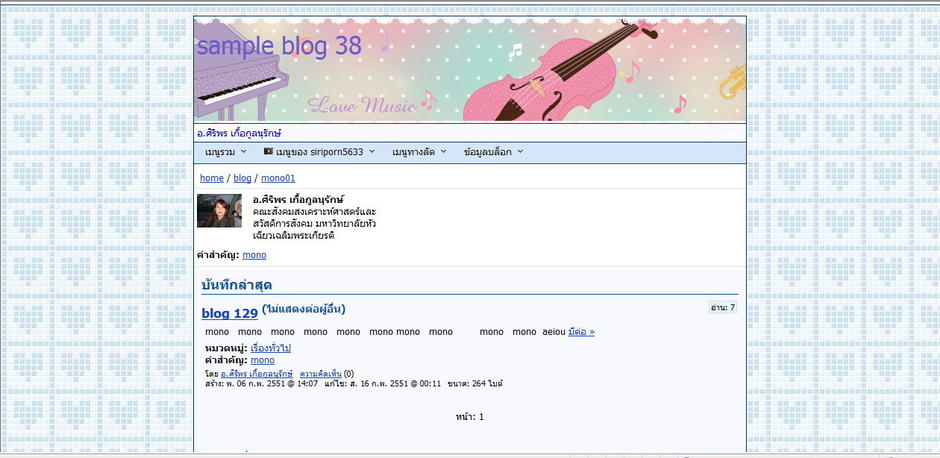
แบบที่ 38 div#subtitle {background:#4682b4;} div#ribbon{background:#b0c4de;}div#page-wrapper {background-image: none;} div#page{background:#F8F8FF;} body{background-image:url(http://gotoknow.org/file/siriporn5633/d99fed94.gif );} div#title{font-size: big; color:#6A5ACD; background:#ffffff;background-image:url(http://gotoknow.org/file/siriporn5633/1183815142.gif);background-repeat:repeat;background-position:top; height:130px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 38 
แบบที่ 39 div#subtitle {background:#E6E6FA;} div#ribbon{background:#708090;}div#page-wrapper {background-image: none;} div#page{background:#F8F8FF;} body{background-image:url(http://gotoknow.org/file/siriporn5633/bg_nadesiko01.jpg);} div#title{font-size:big;color:#000080; background:#ffffff; background-image:url(http://gotoknow.org/file/siriporn5633/t02.jpg);background-repeat:no-repeat;background-position:right; height:130px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 39 

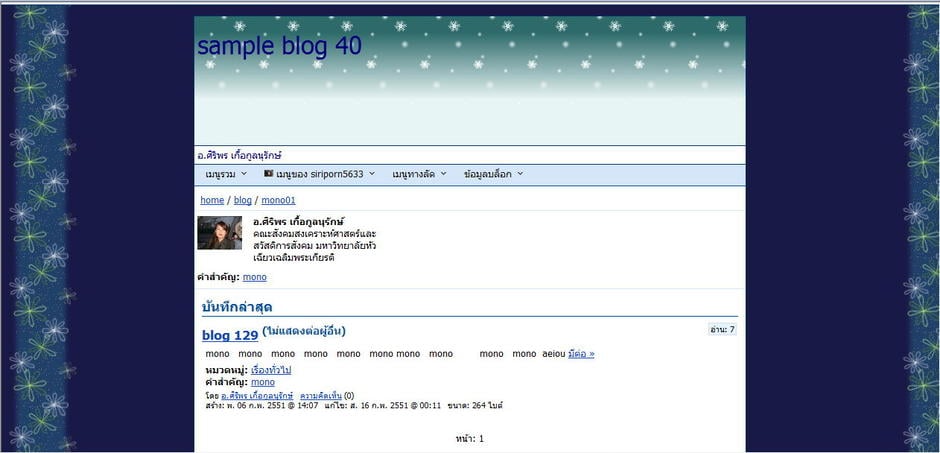
แบบที่ 40 div#subtitle {background:#708090;} div#ribbon{background:#6A5ACD;}div#page-wrapper {background-image: none;} div#page{background:#ffffff;} body{background-image:url(http://gotoknow.org/file/siriporn5633/hana3c-w.jpg );} div#title{font-size: big;color:#000080; background-image:url(http://gotoknow.org/file/siriporn5633/sn060-1.jpg); background-repeat:repeat;background-position:top; height:130px;}
จะได้บล็อกที่มีสีสันลวดลายตามรูป sample blog 40


ความเห็น (6)
- ขอขอบพระคุณอาจารย์มากๆค่ะ ที่ได้นำ Theme สวยๆ มาแชร์ไว้ใน G2K นะคะ
- และขออนุญาตอาจารย์นำไปใช้หลาย Theme เลยค่ะ
- เพราะว่าทำเองไม่เป็น อิอิ
- ขอบพระคุณมากค่ะ และจะตั้งตาคอย Theme ใหม่ๆ อีกนะคะ
น้ำผึ้งหลวง
ขอบคุณนะคะที่อาจารย์มี Theme ที่สวยงามน่ารักมาให้ดูตลอด และขออนุญาตยืมไปใช้หน่อยนะคะ
ขอบคุณมากครับ
มีประโยชน์มากเลย ผมอยากทำมานานแล้วแต่ทำไม่เป็น
วันนี้กระจ่างเลยครับ
คุณ ดอกไม้ที่ปลายดอย~*,คุณน้ำผึ้งหลวง ,คุณบรรเจิด พุ่มพันธ์สน มาแลกเปลี่ยนเรียนรู้ด้วยกันค่ะ ขอบคุณทุกท่านค่ะ
แวะมาเยี่ยมด้วยความระลึกถึง และขอบคุณสำหรับความรู้ที่แบ่งปันให้ค่ะ
ขอบคุณ และขอให้มีความสุขทุกๆ วันนะคะ